ポートフォリオサイト作成マニュアル
ポートフォリオとは
一般的に、ポートフォリオという用語をアーティストが用いる場合、自分の代表的な作品を集めた画集を指します。音楽家の場合、この「音の画集」ないし「音楽活動の画集」にあたる有効なメディアの一つが、ウェブ上で発信するポートフォリオサイトとなります。
ウェブでの発信が音楽活動にとって大変有用であることは周知の事実です。自分がどんな音楽家なのか、どういうことをやりたい音楽家なのか、どういう特性をもったアーティストなのか、ぜひ在学中から発信してみませんか。これからのキャリア展開につながる「今できること」がきっと見えてくることでしょう。
下記のマニュアルは、「第2回ワークショップ:ポートフォリオサイト作成支援」の講師、砂山太一氏に作成していただきました。まったくの素人でも素敵なサイトが作れるよう配慮されています。
◆PDF版ダウンロード◆
ポートフォリオ作成マニュアル
(作成:砂山太一 / 編集:音楽創造・研究センター)
参考:ワークショップ参加者による作成サイト
(Tumblrではなく個人アカウントを取得したサイトとなります。)
http://yasuko-fukuda.com/
http://atsuko-shoda.com/
目次
Tumblrとは
Tumblrで作られた参考サイト
Tumblrアカウントの作り方
soundcloudアカウントの作り方
vimeoアカウントの作り方
Tumblr設定
投稿
テーマを編集
投稿の管理
Tumblrとは
・画像やテキスト、動画などを投稿・共有できるウェブログサービス。
・デザイン性・カスタマイズ性に優れている。 登録や投稿が簡単に行える。
・フォローやリブログなどSNS機能が付いている。 独自ドメインが割り当てられる。
・元々はリンク集のようなものを作るためのサービスだった。
Tumblrで作られた参考サイト
http://thekingsofsummermovie.com/
http://kttunstall.com/
http://nowyourecooking.tumblr.com/
http://onnanocos.jp/
http://shiftbrain.tumblr.com/
http://inocis.com/
http://boshidora.com/
Tumblrアカウントの作り方
1. https://www.tumblr.com/ へアクセスする。
2.メールアドレスを入力し、パスワードとユーザー名(Tumblrのアドレスになる)を決める。
3.年齢を入力し、利用規約のチェックをいれ、「次へ」を押す。
4.参考 Tumblr サイトが表示されるので、「次へ」を押す。
5.認証確認用のメールが届くので本文にある「メールアドレスを認証する」を押す。
6.「Tumblrをスマホにダウンロードする」というページが出てくるので、「Tumblrを続行」を押す。
(Tumblrはスマホアプリとしてスマホからでもページの投稿などが行えます。)
soundcloudアカウントの作り方
1. https://soundcloud.com へアクセスする。
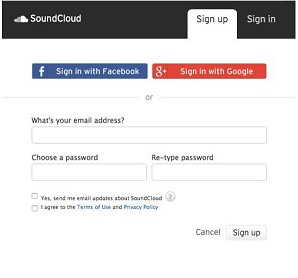
2.Sign upをクリックしメールアドレスを入力し、パスワードを決める。
3.下の2つのチェックボックスにチェックを入れ、「signup」ボタンを押す。
4.「One last step…」という画面が出てくるので、任意のユーザーネームと生年月日、性別を入力する。
5.入力したメールアドレス宛に、確認用のメールが届いているので、「(comfirm my email address)」を押す。
vimeoアカウントの作り方
注)動画配信(共有)サイトでの音楽利用について
ここでは動画配信サイトとしてvimeoを紹介しますが、vimeoを利用できるのは、パブリック・ドメインの楽曲(著作権保護の対象にならないもの)に限られます。
著作権が保護されている楽曲で、その著作権がJASRACによって管理されている場合は、Youtube等、JASRACと許諾契約を提携している動画共有サイトからでしたら、手続き不要で配信することができます。詳しくはJASRACの下記URLをご覧ください。
http://www.jasrac.or.jp/info/network/pickup/movie.html
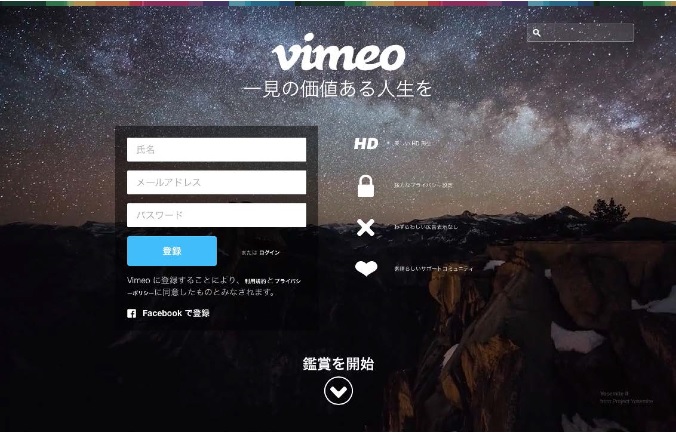
1. https://vimeo.com にアクセスする。
(ログイン画面が出てくることがあるので、その場合は「ログイン」ボタンの横、「登録」ボタンを押して、登録画面に移る)
2.メールアドレスを入力し、パスワードと氏名を決める。
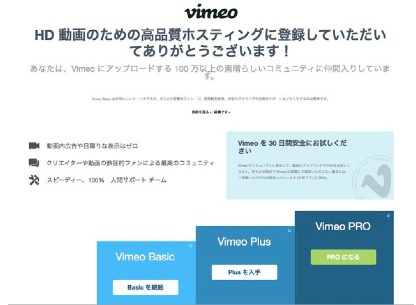
3.「Basicを継続」を選択すると無料のプランになる。
4.承認メールが届くので本文にある「登録を完了する」を押す。
Tumblr設定
※以下、Tumblrの外観設定やページの投稿などは、すべてTumblrにログインした状態で、
https://www.Tumblr.com/dashboard
より行います。
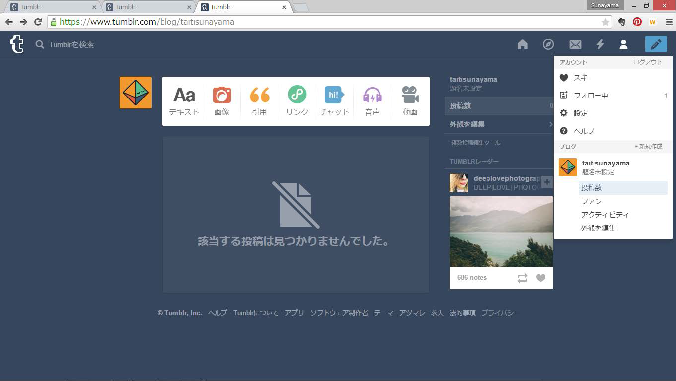
- 右上の人型アイコン→設定を開く。
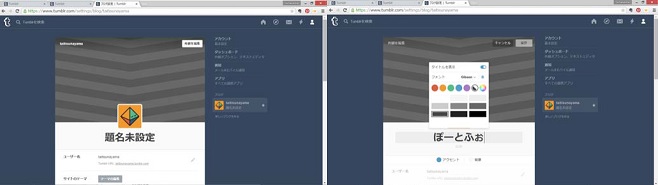
アカウントの設定画面ではパスワードやメールアドレスの変更ができる。 - 人型アイコン→「外観を編集」を開く。真ん中に出てきた画面上の右上の「外観を編集」を押すと編集可能になる。
アイコン、自分のTumblrページ全体のタイトルと説明が設定できる。「編集」を行い、「保存」を押すと設定完了。googleの検索結果に反映される。
ユーザー名 :ログインする時のユーザー名とTumblrページのURLに使われる。(独自ドメインを使用する場合はここで設定する) 例:自分のユーザー名をyamadahanakoとした場合、URLはyamadahanako.tumblr.comとなる。
サイトのテーマ :サイトのデザインのテンプレート
Twitter、Facebook :連携すると自動postなどが使える。
参考ページ:Twitterへ接続、Facebookへ接続
※自分のサイトに行くには、以下2つがあります。
- ブラウザのアドレスバーに直接アドレスを入力(yamadahanako.tumblr.comなど)
- ログインした状態で、https://www.Tumblr.com/dashboardに行き、右上の「人型マーク」を左クリックし、出てきたポップアップメニューの中から「外観を編集」を選択する。ユーザー名の下のTumblr URL:にサイトへのリンクがあるので、それをクリックする。
※独自ドメイン
ムームードメインやお名前.comなどに代表されるネームサーバーサービスと有料の契約をして、任意の文字列をTumblrのURLに設定することができる。(〇〇〇〇.tumblr.comとなっているサイトのアドレス を〇〇〇〇.comや〇〇〇〇.orgに変えることができる)
独自ドメインをとったらtumblr側とドメインサービス側で紐付けを行う。
参考ページ:独自ドメインを設定する
サービス例: http://muumuu-domain.com/ 、 http://www.onamae.com/
投稿
◯テキスト投稿
1.右上の鉛筆アイコン→テキスト・画像・引用・リンク・チャット・音声・動画→テキスト
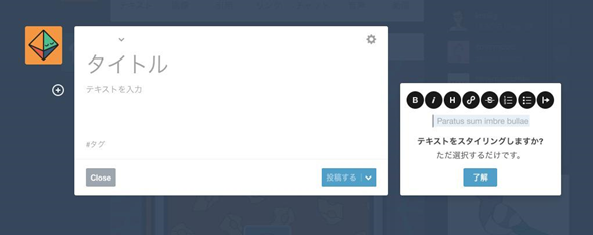
タイトル :投稿のタイトル
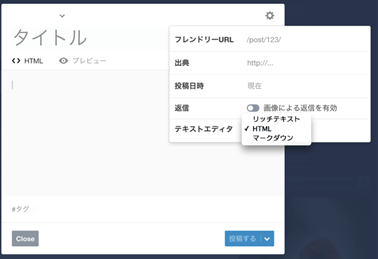
テキスト :歯車アイコン→テキストエディタ→HTMLでタグが使えるようになる。
タグ :記事を分類しそれがまとまりになったリンクが作られ記事を見つけられやすくなる。(例えば、コンサートなどの情報は # ニュースとする。)
2.「投稿する」ボタンを押す。
◯画像投稿
1.右上の鉛筆アイコン→テキスト・画像・引用・リンク・チャット・音声・動画→画像
2.「画像をアップロード」を押し、パソコン上にあるファイルを選択してアップロードする。
3.キャプションに写真の内容を入力し、タグをつける。
4.「投稿する」ボタンを押す。
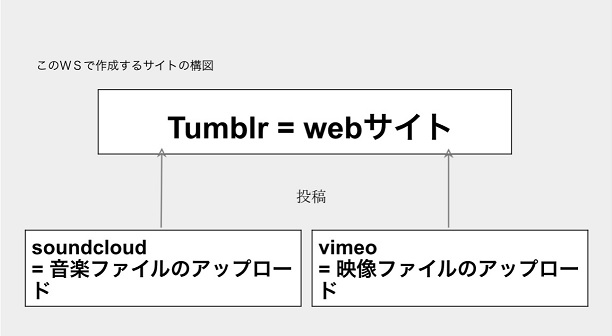
◯音楽のアップロード
1. https://soundcloud.com/ にアクセスし、ログインする。

2.右上のアップロードから音楽ファイルを選択し投稿する。
3.必要に応じて、音声ごとに割り当てる画像、タイトル、タグ、説明文などを記入する。(タイトルとタグは必須)
4. https://soundcloud.com/stream に行くと、アップロードした音声ファイルが Stream に追加されている。
5.音声ファイルの下にあるボタンのうち一番右にある「share」ボタンを押す。
6.Tumblrのアイコン(「t」のマーク)を選択しログインすると、soundcloudの投稿をTmblrにシェアすることができる。
◯動画のアップロード
1. https://vimeo.com/ にアクセスし、ログインする。

2.「動画をアップロード」ボタンを押し、ファイルを選択する。
3.タイトル、概要などを入力する。(アップロード完了まで時間がかかるので待つ)
4.アップロードした動画にアクセスし、投稿した動画の右上にあるshareボタンを押す。
5.ソーシャルからTumblrのアイコン(「t」のマーク)を選び、ログインするとTumblrにvimeoの投稿がシェアされる。
テーマを編集
tumblrでは、個人の好みに合わせて自由に外観をカスタマイズすることができます。
このマニュアルでは、ワークショップ用に特別に作成したテーマ(tumblrの外観設定)を使います。
参考ページ:テーマのインストールと設定方法、ブログのカスタマイズ、人気の無料テーマ
1. http://plateau.ghe.jp/tumblrportfolio/ にアクセスする。(ワークショップ用テーマ)
2.書類が二つ重なっているアイコンをクリックすることでコードを全てコピーする。
3.Tumblr側で、人型アイコン→外観を編集→テーマを編集、を押す。
4.HTMLの編集→全選択(WindowsでCtrl+a、Macで⌘+a)→ペーストで先ほどのコードを貼り付け→プレビューの更新→保存
すると、デザインの変更が反映されている。
(本文のフォントを変更するにはHTML内の”font-family:”以降に続くフォント指定を変更する。)
※HTMLとは
webページを作るための言語で、タグと呼ばれる文字列によってwebページにアクセスしたときの見え方を表現している。タイトルや見出し、本文などの要素をタグで指定することによって、要素ごとに文字の色や大きさを変えて表示している。HTMLを編集することで、webページの見え方が変わる。
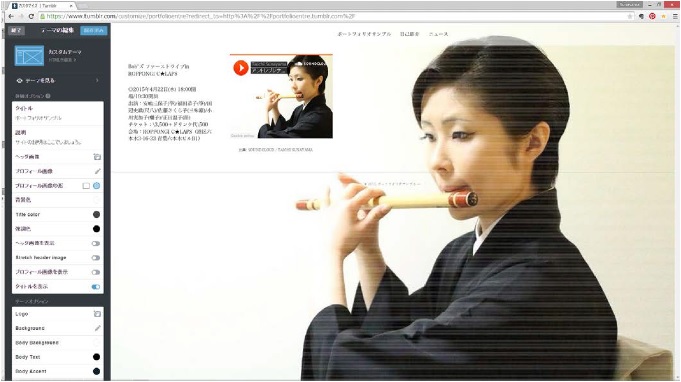
5.オプションの設定
ページの上部はheader、内容はbodyと呼ばれており、webページはこれを基本にデザインを構成している。
外観オプション :背景色やヘッダー画像をここで変更できる。デザインを大きく変えるのに有効。
テーマオプション :テーマごとに用意された項目が変更できる。全体のテキストの色やレイアウトの間隔、要素ごとの大きさなどが変えられる。
このテーマは今回のワークショップ用に作られたもので33の項目を用意しており、各デザイン要素のon/offや色の変更ができる。使うテーマによって用意されている変更可能な項目の種類と数は異なる。
(URL Facebook,URL Google Plus,URL Insagram,URL twitter:他のSNSに誘導するリンクをheader上部にアイコンを表示させ貼ることができる。空欄にしておくと何も表示されない。)
headerメニューに表示させるリンク:URLを書き込むとTumblr内のページやタグで記事を絞り込んだページ、また外部サイトのリンクを貼ることができる。(例:タグごとのリンクを貼る”tagged/tag”)
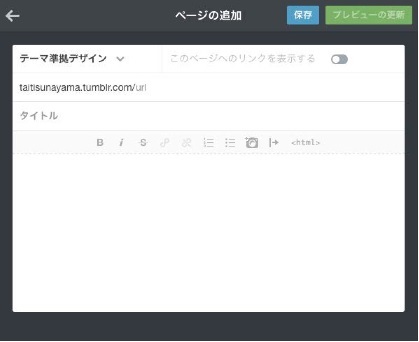
ページの追加 :時系列やタグで投稿が並ぶページとは別のページを作ることができる。
「このページへのリンクを表示する」をonにするとトップページにこのページのリンクを貼ることができる。
書式欄にある<html>ボタンを押すとhtmlタグを使ったテキストが書ける。
投稿の管理
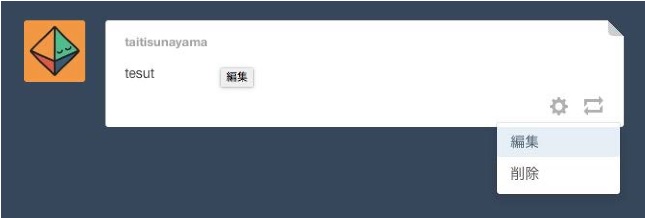
1.ホームアイコンをクリックする。
2.投稿の歯車アイコン→編集
3.タイトルや本文を修正する。
「タグ」の欄に#から始まる文字列を入力することで投稿にタグをつけることができる。タグの分類によって、訪問者が目当ての記事を探しやすくなる。
4.「保存」ボタンを押して反映させる。